Nested Operators and Expressions
- reference
In N1QL, nested operators and paths indicate expressions to access nested sub-documents within a JSON document or expression.
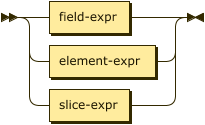
A nested expression may contain field selection operators, element selection operators, and array slicing operators.
field-expr | element-expr | slice-expr

These special operators are needed to access the data because Couchbase documents can have nested objects and embedded arrays. A field selection operator is used to refer to a field in an object, and an element selection operator is used to refer to an element in an array. You can use a combination of these operators to access nested data at any depth in a document.
Field Selection
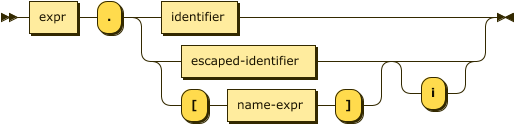
Field selection operators use the dot notation . to refer to a child field, that is, a field one level down in a nested object.
The arguments identifier or escaped-identifier specify the name of the nested field.
The form [ name-expr ] is used to specify a nested field by evaluating the name expression contained in the brackets.
field-expression
expression . ( identifier | escaped identifier [ i ])

By default, field names are case sensitive.
To access a field case-insensitively, include the trailing i.
For example, if you have the following data:
{
"address": {
"city": "Mountain View"
},
"revisions": [2013, 2012, 2011, 2010]
}The following expressions all evaluate to "Mountain View".
address.city, address.`CITY`i, address.["city"], and address.["CITY"]i
Element Selection
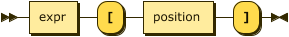
Element selection operators use the bracket notation [ ] to access an element inside a nested array.
The position argument specifies an element in the array.
Negative positions are counted backwards from the end of the array.
element-expression
expression [ expression ]

For example, given the following data:
{
"address": {
"city": "Mountain View"
},
"revisions": [2013, 2012, 2011, 2010]
}In our example, the expression revisions[0] evaluates to 2013.
The expression revision[-1] evaluates to 2010.
Array Slicing
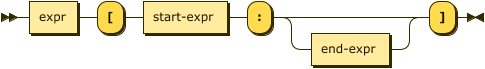
You can get subsets or segments of an array; this is called array slicing. Here is the syntax for array slicing:
source-array [ start_expr : [ end_expr ] ]

It returns a new a subset of the source array, containing the elements from position start-expr to end-expr minus 1.
The element at start-expr is included, while the element at end-expr is not.
The array index starts with 0.
If end-expr is omitted, all elements from start-expr to the end of the source array are included.
Negative positions are counted backwards from the end of the array.
For example, given the following data:
{
"address": {
"city": "Mountain View"
},
"revisions": [2013, 2012, 2011, 2010]
}The expression revisions[1:3] evaluates to the array value [2012, 2011].
The expression revisions[1:] evaluates to the array value [2012, 2011, 2010].