Introduction
In this guide you will learn how to create a library for storing JavaScript functions, and how to add a new function to the library.
If you want to try out the examples in this section, follow the instructions given in Do a Quick Install to install Couchbase Server, configure a cluster, and load a sample dataset. Read the following for further information about the tools available for editing and executing queries:
Creating the Library and Adding Your First Function
You can use the Query Workbench UI or the REST API to create a library. The process for creating the library is as follows:
@startuml
skinparam ComponentStyle rectangle
skinparam ActorStyle awesome
left to right direction
actor "developer" as user
note top of cAndA #Ivory
The library and the first function
are usually added in the same step.
end note
note right of cAndA #Ivory
The library can be created in a global library
which is accessible across the cluster,
or it can be set to be accessible
by users with access to a scope within a bucket.
end note
frame "Create library and add first function" as cAndA {
[(1) Create library] as createLibrary
[(2) Add the JavaScript function to the library] as addFunction
createLibrary --> addFunction
}
user --> createLibrary
[(3) Create N1QL User-Defined Function] as createN1QL
addFunction --> createN1QL
createN1QL -->() end
note top of addFunction #Ivory
The developer can add one or more
functions to the library
end note
@enduml
- (1) Create library
-
Create the library by creating the logical storage for the library.
- (2) Add the JavaScript function to the library
-
Edit the library to add your JavaScript function.
- (3) Create N1QL User-Defined Function
-
The N1QL User Defined Function is needed so that it can be called as part of N1QL statements (such as
SELECTandEXECUTE FUNCTION). Creating the N1QL User-Defined Function is covered in Creating a User-Defined Function.
As shown in Sequence for Creating a JavaScript Library, the library is created and the first function is added in the same step.
-
Query Workbench
-
REST API
-
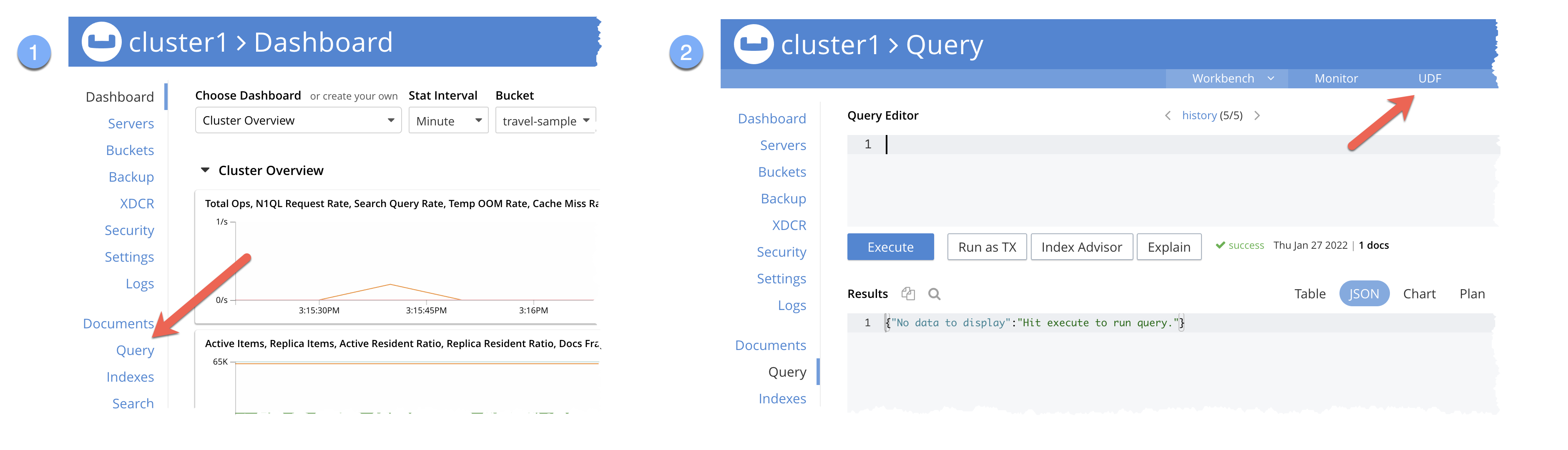
Select Query to access the Query Workbench, then select UDF Query Workbench menu.

-
Click on the + add function library link in the
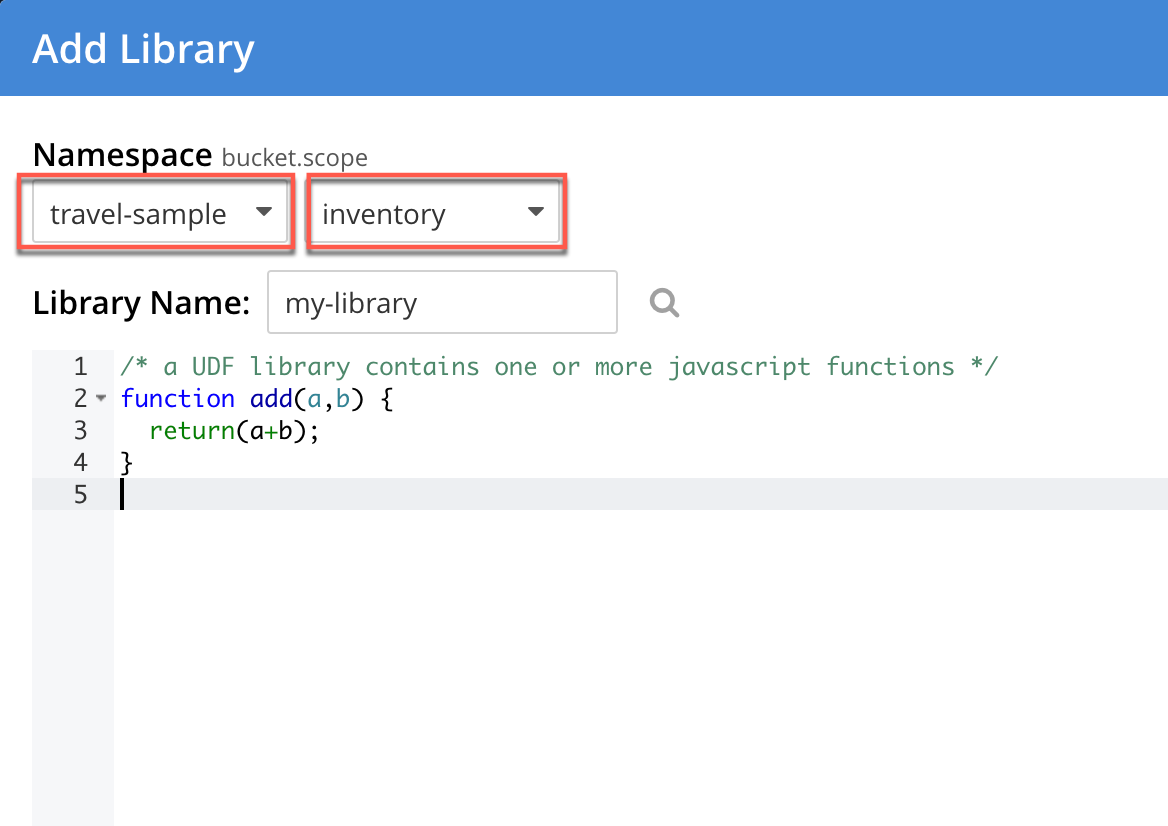
Javascript Function Librariestable to show theAdd Libraryscreen. -
Select your
Namespacefrom the drop-down lists. In this example, the namespace has been set to theinventoryscope inside thetravel-samplebucket. You also have the option of leaving the Namespace unset, which will the library accessible at the cluster level.
-
Enter a name for the library in the
Library Namefield. -
Add your own function to the library, for example:
function getBusinessDays(startDate, endDate) { let count = 0; const curDate = new Date(new Date(startDate).getTime()); while (curDate <= new Date(endDate)) { const dayOfWeek = curDate.getDay(); if(dayOfWeek !== 0 && dayOfWeek !== 6) count++; curDate.setDate(curDate.getDate() + 1); } return count; } -
Save the library by pressing the Save button.
You can, of course, create an empty library and add functions to it later.
-
Start a shell session.
-
Run a
curlcommand to create a JavaScript library within a desired scope.curl -v -X POST 'http://localhost:8093/evaluator/v1/libraries/my-library?bucket=travel-sample&scope=inventory' \ -u Administrator:password \ -d 'function getBusinessDays(startDate, endDate) { let count = 0; const curDate = new Date(new Date(startDate).getTime()); while (curDate <= new Date(endDate)) { const dayOfWeek = curDate.getDay(); if(dayOfWeek !== 0 && dayOfWeek !== 6) count++; curDate.setDate(curDate.getDate() + 1); } return count; }'The parameters in the URL denote that the function should reside in the
travel-samplebucket, under theinventoryscope within that bucket.
You have now created your JavaScript library. In the next step, you’ll create a N1QL User-Defined function that references your library function, so it can be called as part of any N1QL statement.